Today on Advanced Blog , I discovered a stunning webpage background effect where dynamic lines form triangles and other geometric patterns that respond to mouse movements. To implement this on your own site, simply add the following code before </body> : <script src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script> Refresh the page to see the effect. If it doesn't appear, verify the placement – this code must not be inserted between <head> and </head> ! However, this introduces an issue: when server-to-user speeds are slow (e.g., during peak-hour network congestion between China and the US), the browser won't detect the need to load this JavaScript until reaching the code's position near the page bottom. Consequently,...
Displaying Fun Things in Telnet
Telnet is one of the oldest network protocols released in 1969, yet it remains enduringly popular due to its simple implementation and ability to enable various interesting applications. Some developers have created Nyancat that can be viewed in Telnet terminals, as well as Star Wars animations accessible via Telnet. To see the ASCII version of Star Wars in your terminal, enter the following command (Windows 7+ users need to enable Telnet Client first via Control Panel > Programs and Features > Turn Windows features on or off): telnet towel.blinkenlights.nl To view Nyancat, enter: telnet nyancat.dakko.us You can also set up a similar Telnet service on your own server to display custom content. We'll use CMatrix (which shows the digital rain from The Matrix) as an example:...
Combining Google China Satellite Imagery and Amap in Leaflet
A few days ago, I used the Leaflet JavaScript module for a project that required maps. However, when searching for map data sources, I found that Amap's satellite imagery cannot be zoomed to high precision outside mainland China, showing no satellite imagery for that area; while Google China's satellite imagery lacks street information. After some research, I discovered that Amap's satellite imagery consists of two layers: the satellite layer and the street layer. Moreover, both Amap and Google China maps use China's "Mars Coordinate System" encryption, meaning their maps can be directly overlaid without misalignment. By combining Amap's street layer with Google China's satellite layer, we obtain an electronic map that supports high-precision zooming while displaying street information....
A Hosts File to Block Putian Hospitals
In the 1980s, Chen Deliang from Dongzhuang Town became locally famous as an itinerant doctor treating skin diseases (scabies) using his self-developed folk remedies. He later took on disciples and expanded nationwide. Initially posting advertisements for sexually transmitted diseases and skin conditions on utility poles, they earned their "first bucket of gold" across mainland China before shifting to TV and newspaper ads. Their primary treatments included STDs, rhinitis, body odor, hepatitis, rheumatism, and skin diseases. The Putian system is primarily controlled by four families: the Zhans, Lins, Chens, and Huangs. These itinerant doctors initially contracted hospital departments,...

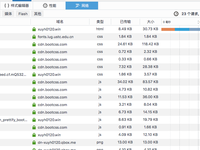
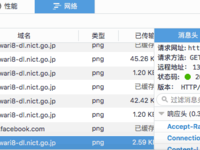
Show Earth Satellite Images with PHP and Javascript
The Himawari 8 weather satellite is one of the Himawari satellites made by JAXA, weighs around 3500kg and has an expected lifespan of over 15 years. The satellite was successfully launched on October 7, 2014 with the H2A rocket and is mainly used to monitor storm clouds, tsunamis, and active volcanos. After launch, in addition to preventing natural disasters, Japan also released photos taken by the satellite on the Internet, which can be downloaded by enthusiasts. The photo is released on the official website at http://himawari8.nict.go.jp/ m and is updated every 10th minute (like 9:30, 9:40...), with a 30-minute delay (the photo you see at 10:00 is taken at 9:30). Next, we're going to investigate how to obtain these pictures. With the network monitor functionality of the browser,...

Microsoft Accounts Experience Access Anomalies in Mainland China
On the evening of October 4, 2014, attempts to access Microsoft account login pages from China triggered invalid SSL certificate warnings, as shown: 颁发对象 公用名 (CN) hotmai.com 组织 (O) hotmail.com 组织单位 (OU) <未包含在证书中> 序列号 29 颁发者 颁发者 公用名 (CN) hotmai.com 组织 (O) hotmail.com 组织单位 (OU) <未包含在证书中> 有效期 颁发日期 14-9-23 截止日期 15-9-23 指纹 SHA-256 指纹 7B AC CB 75 4D A5 BA 45 1F C5 FA E5 10 6B CE 22 34 E3 14 0C 8A 3B 05 9B 36 B0 8C 47 C7 C1 97 2D SHA-1 指纹 30 F3 B3 AD C6 E5 70 BD A6 06 B9 F9 6D E2 41 90 CE 26 2C 67 Copied from Chrome. The "issuer common name being only a domain" and "hotmai.com" (missing 'l') indicate this was an SSL man-in-the-middle attack. The fake certificate content:...
Using Font Awesome Icon Fonts
Font Awesome is an open-source icon library. Its latest version 4.1 provides 439 vector icons that can match screens of various sizes and resolutions. It exists as a font, and a single 71KB file contains all these icons. These icons feature a unified style and can be conveniently used in various contexts. Installation First, download Font Awesome: https://fortawesome.github.io/Font-Awesome/assets/font-awesome-4.1.0.zip Then unzip the file and upload its contents to your website. Add the following code in the <head> section of your webpage: < link rel = "stylesheet" href = "http://your-website/folder/font-awesome/css/font-awesome.min.css" /> This completes the installation. Usage https://fortawesome.github.io/Font-Awesome/icons/ provides a reference table of icon class names....

Adding an Easter Egg in "Developer Tools"
In Chrome Developer Tools, there's a section called the "Console" where we can add some Easter egg messages, for example: Welcome to Lan Tian @ Blog. If you can see these lines, then you definitely don't have a girlfriend. These messages can be output using JavaScript with the following implementation code: if ( window . console ){ var cons = console ; if ( cons ){ cons . warn ( '%cWelcome to Lan Tian @ Blog.' , 'color:#09f' ); cons . warn ( 'If you can see these lines,' ); cons . warn ( 'then you definitely don \' t have a girlfriend.' ); } } When cons.warn takes only one parameter, it outputs that sentence in the console. If it takes two parameters and the first parameter (the message) starts with %c , then the second parameter is CSS code. Using cons....
Configuring and Enabling SSL and SPDY Access in nginx
Latest news from the CloudFlare blog ( http://blog.cloudflare.com/google-now-factoring-https-support-into-ranking-cloudflare-on-track-to-make-it-free-and-easy ) indicates that Google may factor in SSL support as a positive ranking signal. Therefore, I've enabled SSL for my blog. Applying for a Certificate SSL requires a certificate on the server side. It's best not to generate this certificate yourself, as most browsers will flag it as untrusted. StartSSL is currently the only trusted certificate authority that issues free SSL certificates recognized by most browsers. You can follow the steps in this article: http://www.freehao123.com/startssl-ssl/ . In practice, since StartSSL connections can be slow, following the wizard might cause the process to hang. If it hangs,...
Debian VPS Setup for Sending Emails via SMTP
In a blog, when the author replies to a visitor's comment, it's difficult for the visitor to notice the reply unless they revisit the page. However, with the comment reply email notification feature, visitors receive an email when the author or another visitor replies to their comment, allowing them to promptly learn about the response. In the widely used WordPress blog system, emails are typically sent via the system's default sendmail, which often ends up in spam folders. Therefore, we usually opt for email services like Tencent, Microsoft, or Google that provide domain-specific email solutions, which require sending emails via SMTP. The issue is that sendmail doesn't natively support SMTP, though this can be resolved using plugins within the blog system. However,...